让设计更成功的常用细节?
一直流行着一句格言叫”细节决定成败”。但是,把这句话放在网页设计当中的确是颠扑不破的真理。我们的眼睛和感觉总是非常敏锐的,即使是完全不了解网页设计技术的人也能够从一堆拙劣的设计作品当中挑选出那一个优秀的设计作品。虽然他说不出来为什么这件东西比那些都好,但是直觉会告诉他他自己喜欢哪一个。如果别人向我们问起为什么这件作品要优于其它呢?我们的回答是”很大一部分原因是因为优秀的设计作品总是充满了丰富的细节。”
一、细微的材质
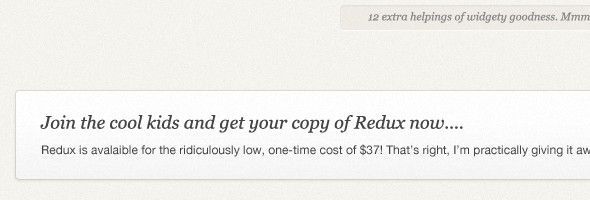
Redux主题真是解释背景材质的绝佳案例。因为在整个页面中,从上至下使用了三种不同的材质作为页面的背景。上面的深蓝色部分应用的是坑坑洼洼凹凸不平 的材质,中间黑色部分应用的是纺织布的材质,而底部应用的是杂色的材质。当然,这三种材质都是非常细微的,但是效果确是非常出众的。实际上,过于醒目和复 杂的背景材质不仅不能为设计增色,反而由于分散读者的注意力而是整个设计品质降低。所以最好的策略就是让你的背景材质保持细微而柔和。
二、微妙的阴影
注意观察Redux暗色背景上的浅色文字,你会发现它们都被添加上了投影效果。现在我们可以使用CSS3中的text-shadow属性来完成文字的投影 设计,代替了在Photoshop中完成此项工作。而且使用CSS3来给文字添加阴影自由度更高,在浏览器支持的情况下,你可以给任意文字添加你想要的阴 影效果。当然IE8以下版本的浏览器是不支持此项属性的,这是我们在设计中需要注意的地方。另外,和前面提到的其它设计细节一样,阴影的效果也要足够柔 和,不可过于强烈,不然很容易让整个设计看起来有一种脏脏的感觉,显得不够精致。
三、1像素的衬线
在页面的顶端,你能看到一条1个像素比背景颜色略浅的水平线将纯色的背景和带有材质的背景分隔开,如下图:

而如果没有这条衬线会是怎样的一个效果,我们也来看看。

实际上,网页设计中,使用到衬线的例子非常普遍。例如下面的这个例子中,你会在包围着”The Dorchester Hotel”文字的黑色边框的顶部向下1个像素发现一条灰色的衬线。
之所以要使用衬线,是为了体现物体在2D效果上的立体感,而立体感的体现必须要有阴影和高光。阴影我们通常使用图层样式来实现,而高光效果的实现,最常用 的技巧之一就是使用衬线了。上面的三个例子的衬线都在物体的顶部,说明光线是从上向下照射的,高光处于物体的顶部。而如果光下从下向上照射的话,高光就应 该在底部了,那我们就应该将衬线放置于物体的下方。所以在衬线的使用上,我们始终要问自己这几个问题,”我在这里使用了衬线,那么光源在哪里?”"如果光 源在这里的话,阴影应该出现在什么位置?”完成了这两个回答,设计出来的物体的立体感才能更加真实。
四、柔和的渐变

是不是下面图片上的文字框有一种鼓出来的感觉,对,那正是渐变带给我们的效果。试想一下,如果单单是白色的文字框放置于页面上,一定没有添加了渐变让我们感受到更多的趣味性。
另外,在页面的左右边缘部分也应到了从纯色背景到材质背景的渐变,这样会让深蓝色凹凸不平的背景材质出现的更加自然。在渐变的使用中需要注意的是,除某些特殊情况外,不要使用太过强的渐变,不论是色向上还是亮度上还是饱和度上都不可跨度太过强。因为这样强烈的过度根本不带真实感,给人一种很不舒适的感觉。
重庆网络公司立即购买

地址:重庆市渝中区上清寺鑫隆达B座28-8
邮编:400015
电话:023-63612462
EMAIL:cnjl_net@163.com
2022 渝ICP备09007657号-7
网警备案号:500103015-00277