遍布logo图标早期人类作为一个物种,我们的历史;石头上画画,描绘他们的胜利对他们的追捕猎物,埃及人有一个基于图标的书写系统在他们的象形文字,在 早期教会的象征,一条鱼为代表的基督教会议地方或坟墓。图标一直担任一个明确的宗旨贯穿人类在这个星球上的历史:通知和指示。
图标仍然突出的今天在我们的日常生活,为他们提供相同的目的,因为他们总是有。随着互联网产业的工匠,我们必须确保我们使用正确的行动表示告知用户其后果的。
随着网络经过多年的发展,我们已经建立了一套标准的图标(相当) -一个垃圾桶或交叉删除或移除的东西来代表,已成为一个信封邮件或邮件的指标。这些都是小的视觉线索,以帮助人们沿着自己的方式。一些图标已经建立了这样 的强关联,它们可以存在于自己的不支持文本,这意味着,他们可以消除语言障碍,形成自己的通用语言。我们需要使用正确的图标传达了正确的事情。
今天的网络是在一个过渡阶段,可能是最具开创性的阶段,因为Web标准运动-我会去,我们是在中间的响应性的Web设计运动。当我们建立响应,我们的网站 会出现在不同的设备不同,往往有不同的行为太。尤其是导航菜单中的元素发生显着变化的响应网站。一个小范围内的变化从一个大的背景下,往往需要改变的导航 模 式,在网络上很少见到的东西,直至到达响应设计。随着越来越多的响应网站进入公有领域,更多的人会看到这些新奇的导航解决方案,使他们不应该要问“这是什 么”按钮怎么办?“。
已经调用近日从安迪·克拉克和杰里米·基思有一个标准的小环境中暴露的导航图标,这是正确的-这是一个新的技术,我们需要设置用户的期望,揭示行动的后果。
替代模式
快乐齿轮的认识
还有其他模式,在野外不作为共同的快乐齿轮的网格图标。这或许表明类似的快速拨号或主屏幕-一个跳板,到其他目的地。另一方面,它可能会误导经验不足的用户认为他们是离开的网站去别的地方。
索尼
索尼也偏离水平线图标,并选择的加号图标,以显示其菜单。虽然看上去很舒服的,加号表示添加的东西,可能发出错误的信息给用户,并没有明确阐明由此产生的行动。
,弥敦道SAWAYA
弥敦道SAWAYA的隐藏菜单中的一个齿轮,也可能会导致混乱表示。在数码产品,齿轮图标已成为通用的指标设置,选项或定制。这感觉就像是歪曲的行动和后果,并可能只能作为最后的手段或出于好奇按下。
MSN奥运报道
总督技术制作的MSN的奥运报道的网站,拥有一系列的创新模式转换,包括主要的导航-由一个向下的箭头表示。向下的箭头是一个安全的赌注,特别是滑动式菜单。它暗示一个下拉菜单,以同样的方式对结果。
微软
微软最近推出一个新的响应家庭,为他们的产品,这是精心设计和开发的Paravel使用微软的新设计语言。代表小上下文菜单中所使用的图标是一个很好的例子,“目录”的比喻,通信,单击该图标,会导致可用的导航选项的概述。
所有这些例子都产生了相同的结果 -你按下一个按钮,出现一个菜单。但有一个差距的行动的方式。如果图标是一种语言,然后我们发送喜忧参半的消息响应导 航。我们正在处理的新模式,新技术的另一边,我们的产品的人也是如此-他们比以往任何时候都更接近我们的接口。今天,我们在处理这些设备以及基于触摸的界 面和用户之间的接口有什么。我们所提供的信息必须是一贯的,明确的,图标是此消息的一部分,一部分的语言。正如安迪·克拉克说:“我们需要一个标准的显示 图标的响应性的Web设计”。
“除非我们的导航被安排在一个网格(所以我们应该使用一个网格图标),我把我的体重背后的三条线,因为我认为这是最知名的导航,一般人”。
安迪-克拉克,我们需要一个标准显示导航图标的响应性的Web设计。
我敢打赌,绝大多数的用户面临着一个隐藏的小上下文菜单中已经使用了三线模式进行导航,而不是替代品。随着巨量的用户使用的应用程序,如Facebook 和路径,它可以安全地说,它是一个直观的指标。如果我们要有效地使用这个分辨率无关的响应设计,那么它需要一个可扩展的方式来表示,确保无论设备被显示在 保持清晰的。有很多的方式,我们可以做到这一点。
三横
大多数网站使用一个图标来代表一个隐藏的菜单中选择的三横条纹的响应 - 这些包括一些高知名度的网站,如星巴克和流行的应用程序,如Facebook和路径。在它的多功能性,其功率的部分内容在于,作为图示的本身不能清楚地代 表一个精确的对象也不方法,这意味着不示出了优先于一个特定的模式的情况下,它可以应用到各种基于导航的设计模式。它的含糊不清的形状并不影响它的消息的 图标成为一个新兴的标准。就像我们的日常用语中出现的一个新名词,我们知道这意味着什么。而与高知名度的网站在它的身后,把自己的体重平均用户也将随着时 间的推移。
如果被用在一些敏感网站的水平线,让我们来看看一些例子。
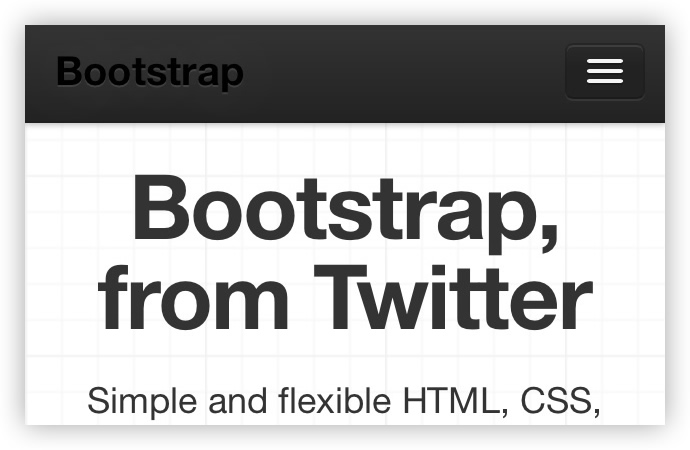
Twitter的引导
Twitter的引导框架显示三条横线的滑动菜单中的视觉提示,揭示了主菜单链接,锚定到的页面的各个部分。

Webdagene
的Webdagene会议网站也使用相同的模式类似的流露,但不像Twitter的引导链接打开一个新的页面,而不是锚定部分。两种不同的方法来导航包含以相同的图标。
dConstruct 2012
dConstruct使用三条水平线来表示的菜单显示在向上滑动过渡。请注意,尽管这里的启示是方形的形状,他们仍然使用的水平线代表的菜单
金网格系统
琼妮科皮的黄金电网系统使用相同的图标,但出于不同的目的-按下按钮,显示当前活动的网格的网格线。
三行图标是不是唯一指标的人使用的是在野外 - 类似的替代品,它也有缺点。在iOS系统中,重新安排全宽度的列表项的能力水平都是用线条来表示。所以,也许这部分我们的图标语言仍然找到了自己的脚。
Unicode字符
标准的系统字体为我们提供了一个虚假的一丝希望。正是我们正在寻找的,只是它不正确地呈现在Android设备上的字符实体“ 中国八卦为天空 (天) “(?(?2630))。杰里米·凯斯已经做了一些研究,在他的Navicon的文章,其中的结论,向下的箭头字符实体有更好的跨平台和跨浏览器 的兼容性,表明揭示菜单的平台和浏览器的兼容性。这是同样适用的Unicode字符,如字符实体“ 相同“。这有更好的支持比天空实体的八卦(虽然几何形 状相当比例的图标,我们已经熟悉了)。
现场演示
你可以看到,作为一种象形的Web字体被放大,当用户的浏览器的图标保留其清晰度。比例是不理想的,尽管它可能提供一个较好的后退到更适合的技术。
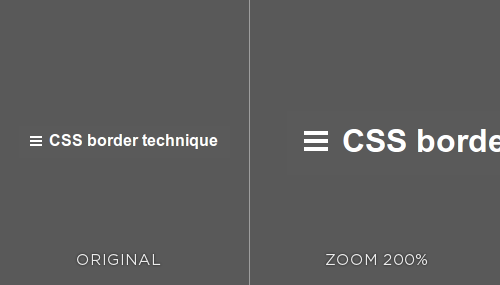
CSS
蒂姆·卡德莱茨和斯图罗布森已经产生了navicon的图标,CSS,巧妙地利用了混合边框样式和伪选择之前,在所有主要设备的浏览器。虽然这似乎是理想的,它是不准确的最佳实践,因为我们使用CSS来绘制图形所在的地方,模糊线是否CSS生成的“图形”是表象,或不。

现场演示
当浏览器缩放级别设置为100的倍数以外的东西,生成的线之间的比例变得不均匀,这将不会发生在这里提出的其他解决方案。我不排除这种做法完全,但是,因为它作为了坚实的解决办法时,下面的方法失败。
象形Web字体
“不要挂了”视网膜“,高分辨率的担心。”
亚当-布拉德利,应对新的高分辨率的Web。
不同的像素密度种植,实现一致的体验,而不管用户的上下文独立的解决方案是至关重要的。这是不可能的,以设计为设备的尺寸和特定的屏幕性能,同时保持未来的友好。可扩展的资产是关键保持领先的游戏和创建它们的方法之一是用象形的Web字体。
从理论上讲,你可以创建一个只包含一个标志符号表示菜单指示字体。这将是一个光资源加载,但你仍然会征收额外的HTTP请求的用户,这是不理想的(它实际 上是一个黑客)。此外,如果用户是在一个非常缓慢的连接,则图标可能需要一段时间来加载。在这段时间里,他们可能会错过的菜单选项 - 我们正在谈论只需几秒钟的和潜在的分数秒在这里 - 但这个级别的关怀和对细节的关注是您定义为一个工匠的Web。毕竟,你所做的每一个决策直接影响用户在屏幕的另一边。
你可以解决这个问题,通过嵌入的Web字体使用的数据:这将节省额外的HTTP请求的URI。这是孤立的,而是如果您正在加载多数据(在不同的地方的 URI),您遇到的问题可维护性。多种字体的变化也能产生一个页面的的重量开销,会导致这种做法毫无意义。因此,一切都取决于您个人使用的情况。
在一般情况下,我们应尽量避免单独加载Web字体用于显示响应的导航图标的一个字形。今天的页面权重是一样重要的,因为它是当我们在设计和建立拨号连接, 和延迟是新的的Web性能瓶颈,所以保持网页的尺寸小仍然是非常重要的。在连接能力的对比是比以往任何时候都和用户的连接任何不必要的负担有负面影响用户 的体验。
然而,这是有可能,你可能会加载其他用途的象形图标在您的项目中。如果是这样的话,那么我看不出有什么危害在加载组包含三个水平线图标在您的处置和利用字 形的范围。约什-艾默生需要更进了一步,并制作了一个梦幻般的演练向您展示如何创建一个字体适合为目的,只包含字形,您需要为您的项目(资源从而保持光页 的体重下降)。IcoMoon是一个基于浏览器的应用程序,让你做同样的事情,通过提供一个预先选定的库图标和选项,导入SVGs建立你自己的字体。
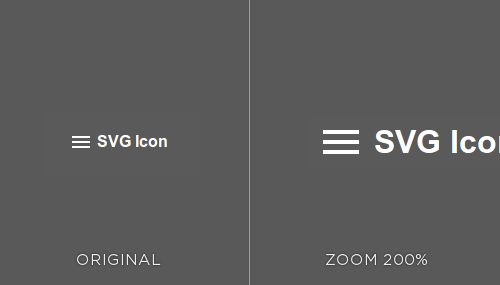
SVG方法
毫无疑问,SVG的目的各具特色的图标是一个不错的选择。根据定义,一个图标是一个图片或符号来表示这样的行动,因此,可伸缩矢量图形是正确的工具的工 作。数学参数的基础上,绘制SVG浏览器,这意味着它是独立于分辨率。因此,它看起来清脆的像素分辨率和密度上,提出一个未来的友好的解决方案。支持 SVG的背景下,我们需要它(主要是移动设备之间是相当不错的,虽然有些版本的Android不支持的话)。
我们可以配合的浏览器不支持SVGs的使用功能检测。自定义生成的Modernizr的,只检查SVG提供了一个轻量级的方式测试对SVG的支持-如果浏 览器能为SVGs,那么用户应SVG图像。如果浏览器不能,那么就应该恢复使用位图图像。在加载的Modernizr,检查SVG的支持很简单:
SVG是没有得到广泛的利用,但并不像它应该是。或许是缺乏主流的工具来创建他们的工具确实存在,但,我们只需要看看有点难以找到他们,对他们的成长习惯-各具特色的SVGs应该成为我们的第二天性,因为我们进入了一个新的高定义网络。

现场演示
SVG图标加载时保持清晰,在任何决议,但是当页面被放大后的初始负载时,图形就可以开始在某些浏览器中,以模糊的,不规则的缩放级别。在使用SVG视网 膜图形被发现的缺点在它的局限性,在浏览器中进行自定义-例如,改变图标的颜色。什么似乎是一个简单的属性变更无法实现不支持JavaScript干预 (或加载一个额外的图像),这意味着触发另一个HTTP请求。此外,如果HTTP请求是一个问题,你要加载的SVG内联,你将有有限的浏览器支持-只是要 确保使用功能检测,以涵盖所有可能发生的,所以用户的体验不会受到影响。您可以下载SVG图标和PNG备用的。
重庆网络公司

地址:重庆市渝中区上清寺鑫隆达B座28-8
邮编:400015
电话:023-63612462
EMAIL:cnjl_net@163.com
2022 渝ICP备09007657号-7
网警备案号:500103015-00277